Blazor (client-side) application - CI/CD - Deploy from GitLab to Netlify
Wed May 01 2019 • Programming • Web Development
Using GitLab to host both the source control and perform CI/CD, we will take a blazor project and build it and then proceed to deploy it on Netlify.
This article presumes that you have some familiarity with the following:
- GitLab for source control (See here)
- GitLab for CI/CD (See here)
- Netlify CLI for deployment (See here)
1. Using the current SDK 3.0.100-preview4-011223 (See here), create a new blazor (client-side) project called 'testproj':
mkdir testproj
cd testproj
dotnet new blazor- Now create a file called .gitlab-ci.yml and add it to the project root with the following content.
stages:
- build
- deploy
build:
image: mcr.microsoft.com/dotnet/core/sdk:3.0.100-preview4-alpine3.9
stage: build
script:
- dotnet restore
- dotnet publish -o build
artifacts:
paths:
- build/testproj/dist/
deploy:
image: node:latest
stage: deploy
script:
- node --version
- npm --version
- npm install netlify-cli -g
- netlify deploy --dir=build/testproj/dist/ --prod-
Create a manual site on Netlify and obtain your personal Netlify auth token (from User settings) and your site's API ID (Site settings > Site details > API ID) to be added to the CI/CD for "testproj"
-
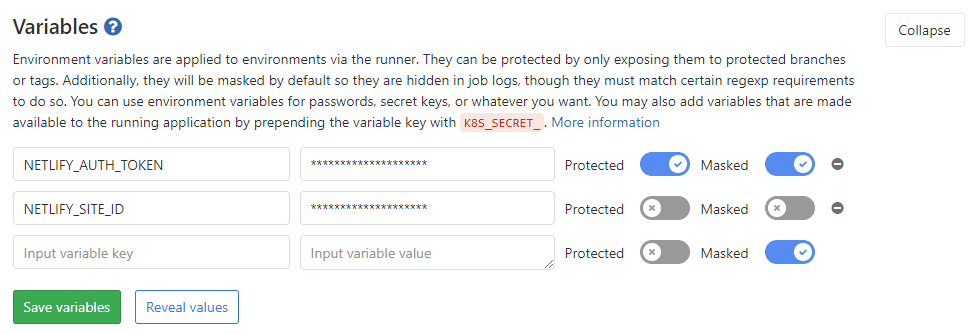
Create a project on GitLab for 'testproj' and add the variables from before as NETLIFY_AUTH_TOKEN and NETLIFY_SITE_ID respectively and then hit 'Save variables' once completed.
- After setting up the source control and committing the previous code, you should have a pretty basic but serviceable build system performing CI/CD of a client-side Blazor app to Netlify.